How to Improve Your Website: 10 Ways to Fix Your Site Immediately
December 2, 2020
SSL Certificate: What It Is and Why Your Site Needs One
February 27, 2021A 2020 study by Telstra shows that 40.5% of small businesses in Australia don’t have a website. While word of mouth and social media are two alternative ways to reach your potential customers, websites should be the core part of your online presence.

In fact, 1 in 5 potential customers will stop considering your business if you don’t have a website. As you are reading this article, you certainly understand a website’s importance.
But what should a good small business website look like? What are its key components?
You may find that a difficult question to answer. That’s why 60% of small business owners think that it’s too time-consuming to launch a site with the right components.
However, once you know the key components of a small business website, you can easily explain how your website should look like to a designer. This knowledge will be helpful if you are looking for a new website or want to redesign your existing one.
So, let us explain these components for you below along with some great small business website examples.
The basic components of a small business website
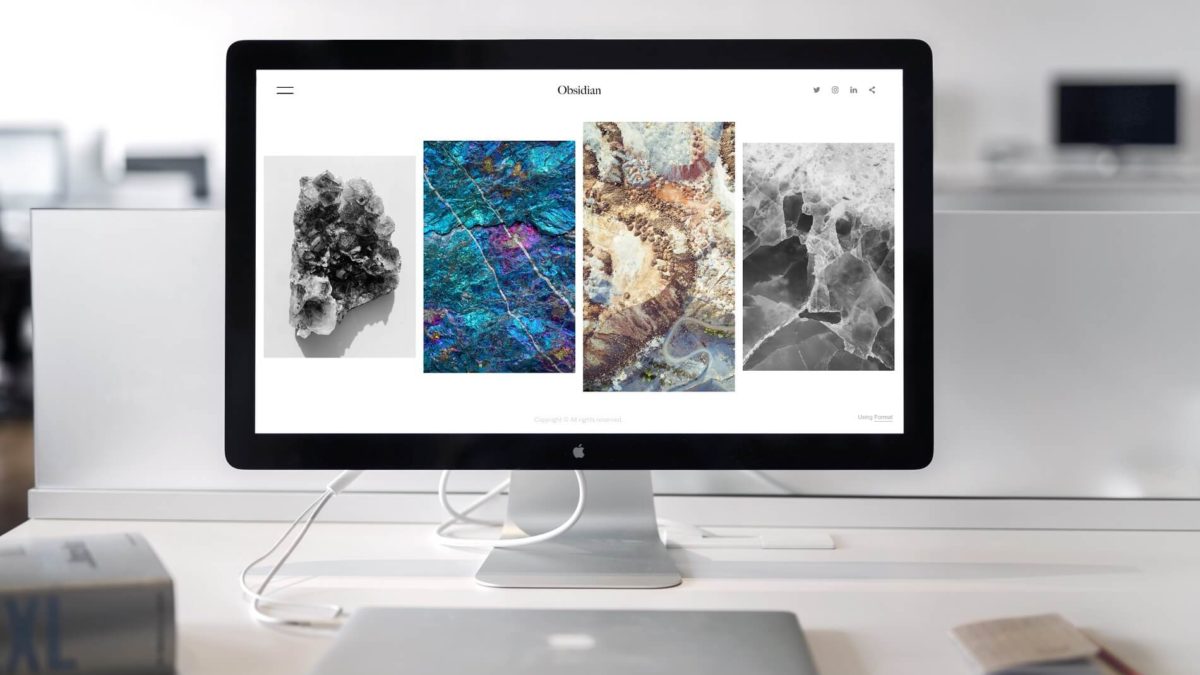
1. A well-organized navigation bar
85% of customers prefer easy-to-navigate websites. This may sound obvious to you; still, many small business sites don’t have a well-designed navigation bar.
Here’s how to design a user-friendly navbar:
- The navigation bar should appear at the top of every page, not just the home page. And when a visitor scrolls down your website, the navigation area can stay at the top. This is also called a sticky navbar.
- A visitor must be able to reach all the important pages of your website from the navigation bar. If there are many pages on your site, you may use drop downs to organize the pages.
- Clicking the logo on your navigation bar should take a user to your homepage. The logo is usually placed at the top-left corner.
- As you know, mobile devices are responsible for 50% of web traffic on average; your navigation must work perfectly on a small screen. The best practice is to put all the navbar links into a hamburger menu when a user is viewing your site on a small screen.
Example:
agradepainters.com.au
The website of A Grade Painters follows all the above recommendations and has a very user-friendly navigation bar.
2. Business appropriate design
A small business website should be designed based on who your target audience is. The website of a local locksmith will certainly look different from the website of a local restaurant.
In most cases, your focus should lean toward better user experience rather than over-the-top visuals. Heavy design elements distract your visitors and can potentially slow down your site. You should also stay away from agencies who recycle the same layout for every type of business.
If you want to sell products online, then you need to have all the basic features of an eCommerce website. The online market is really competitive. Even if you are a small business, you can’t afford to ignore eCommerce best practices if you want to turn your visitors into regular customers.
Here are three design principles that every general-purpose small business website should
follow –
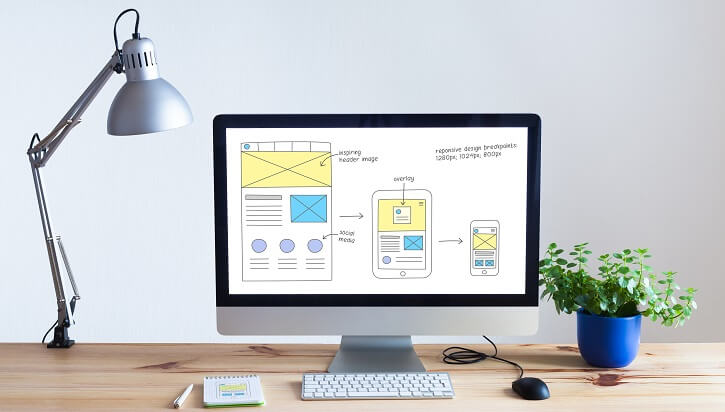
(A) Responsive design
Mobile-friendly or responsive design is mandatory for any small business website. Nothing looks more unprofessional to your visitors than a site that doesn’t render appropriately on mobile devices. A non-responsive webpage has less engagement, poor conversion, and low ranking in search results.
(B) UX optimisation
User experience optimization is the key to any successful small business website design. It’s tempting to get carried away with visuals, colors, and other design elements. But you must have a user-friendly layout, intuitive site structure, and a clear information pathway first.
(C) Call to Actions
Each page of your website should have the proper call to action. A call to action prompts the user to take a step. They are great ways to guide a visitor towards conversion. Some common call to actions are –
Example:
Native Union has all the features of a small business website with an online store. The site is mobile responsive, has a clean design, proper call to actions (Shop Now, Explore, View Products), and provides an excellent UX for their target customers.