
Short blurb of text
March 12, 2019
10 Web Design Trends for 2019
April 3, 2019Web design has changed a lot since its early days and has gone through multiple phases. In 2019, the web will continue to move towards new directions with the rise of new technologies. While website designerswon’t face any radical shift in terms of design techniques, some new trends will continue to gain popularity this year.
In this article, we have identified those trends which will definitely make a difference in 2019. Stick around and have a look.
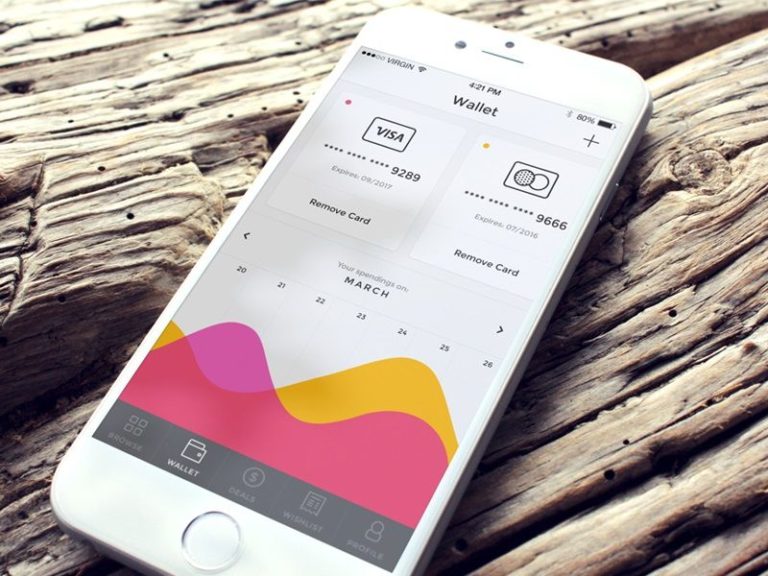
1. Three-dimensional elements
After a quick rise to popularity, the flat design style used on the web is going to incorporate some 3D effects this year. You can already see this trend in replacing sharp box corners with rounder ones and the return of subtle shadows.
People are going to use three-dimensional effects to add more depth to their websites to make it appear more realistic. The idea is to reduce the distinction between the physical and digital worlds. Three-dimensional effects help to make a user comfortable with the digital elements and make the interactions on a website feel more natural.
Notice how Stripe’s payment page subtly uses three-dimensional buttons, visual elements, and menus. Their buttons look more prominent using these effects, and the visual style creates a sense of depth.
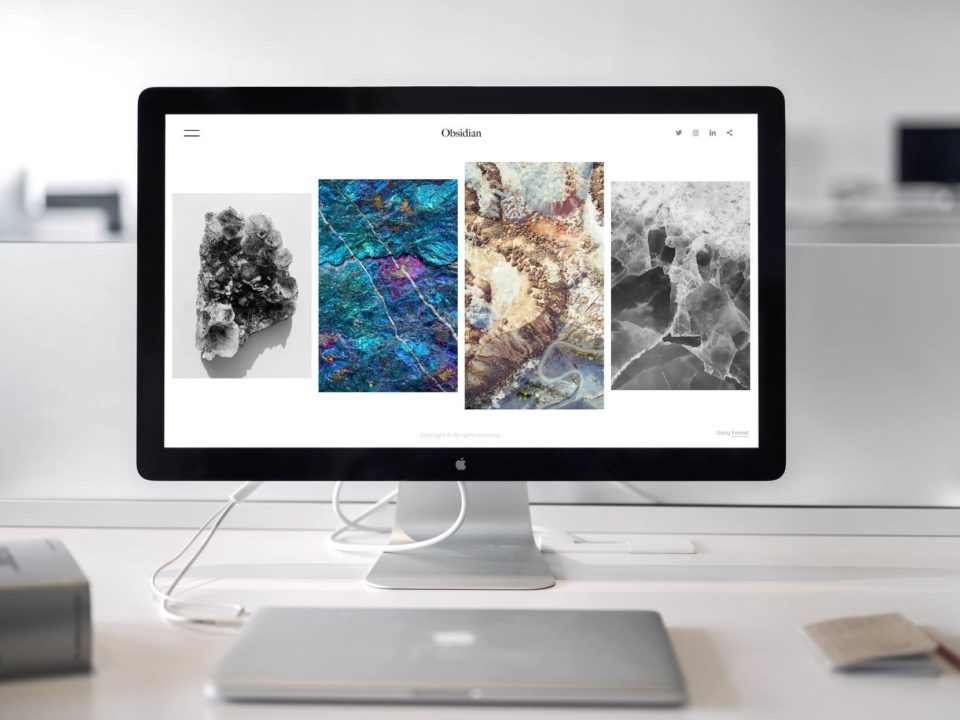
2. Black and white palettes
When your goal is to capture visitors and control their mood you must focus on the colour of your website. Colours can make your interface more user-friendly while making your brand unified and powerful. Many believe that black and white palettes are going to gain more popularity in 2019.
You might be wondering what’s so special about black and white. Black and white are the opposite of each other. On the one hand, white gives a clean and simple vibe. Whereas, black suggests a strong and assertive appearance. The combination of these brings out a unique look.
The black and white palette makes us look at things differently. It makes the shapes and textures of a website more prominent. Adding a third colour to this palette will help to guide the visitor’s attention to the important areas of a page.
Coelihack’s website can give you an idea of what we are talking about. The site uses pink to highlight the important clickable elements, the breadcrumbs, and the newsletter form.
3. Micro-interactions
If you have used Facebook, then you are familiar with the notification and message icons at the top which displays alerts when something new happens. This notification is what we call micro-interaction.
The importance and usefulness of micro-interactions are growing as sites are becoming larger and more complex. In 2019, websites will be more heavily packed with different micro-interactions like hover effects, chimes, scrolling animation, and many more. The more you make your website interactive, the more it feels smarter and gets your audience involved.
However, that never means you should overdo this. Just use the right amount of interactivity, and that will be enough to make you stand out from the rest. The Ocean School has integrated micro-interaction and animations to build up the perfect site that is bound to grab anyone’s attention.