
15 Hallmarks of Great Website Design
September 30, 2020
10 Essential Components of a Small Business Website [with Examples]
January 3, 2021When someone tells you that you have to improve certain aspects of your website in order for it to convert better, this can sound like an absolute nightmare. After all, you’ve already invested a sizable portion of your time and money to have it designed and developed in the first place!
Though your anxiety is understandable, you should accept that your website will need improvements from time to time to adapt to and benefit from current trends as well as provide a better service.
And that is what we are going to discuss today; 10 ways of immediately improving your website.
1. Add a unique value proposition that makes people curious about your business
A value proposition for your business tells your intended audience 3 things:
- What problem your product/service solves
- How your customers will benefit from your solution
- What sets you apart from your rivals
Now comes the tricky part.
The crucial information above has to be conveyed via simple, thought-provoking text. There is your opportunity for creativity and UX intelligence.

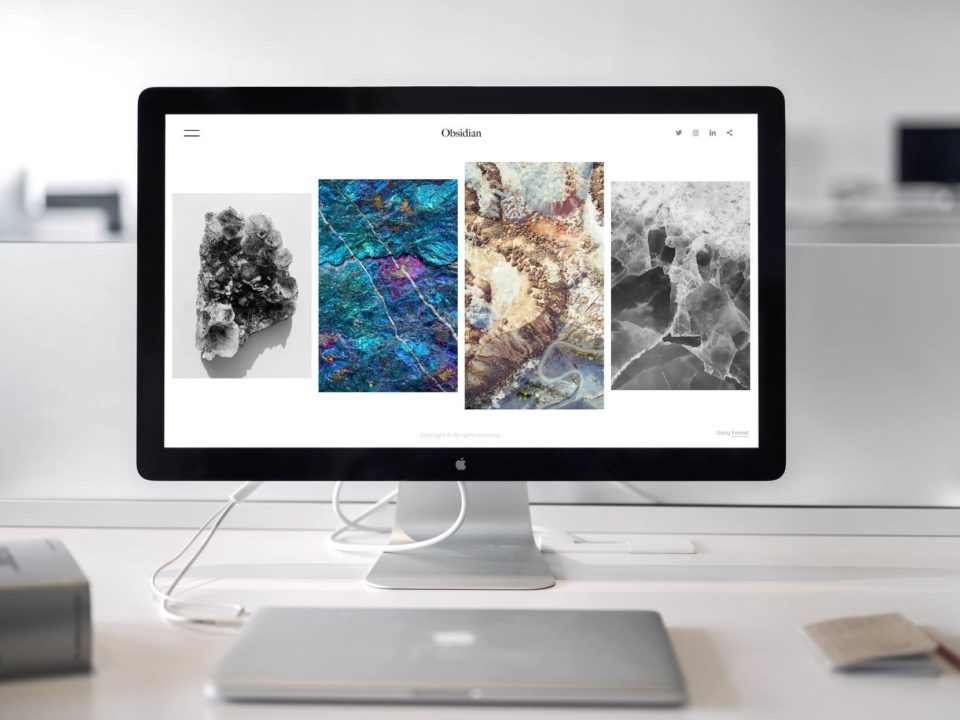
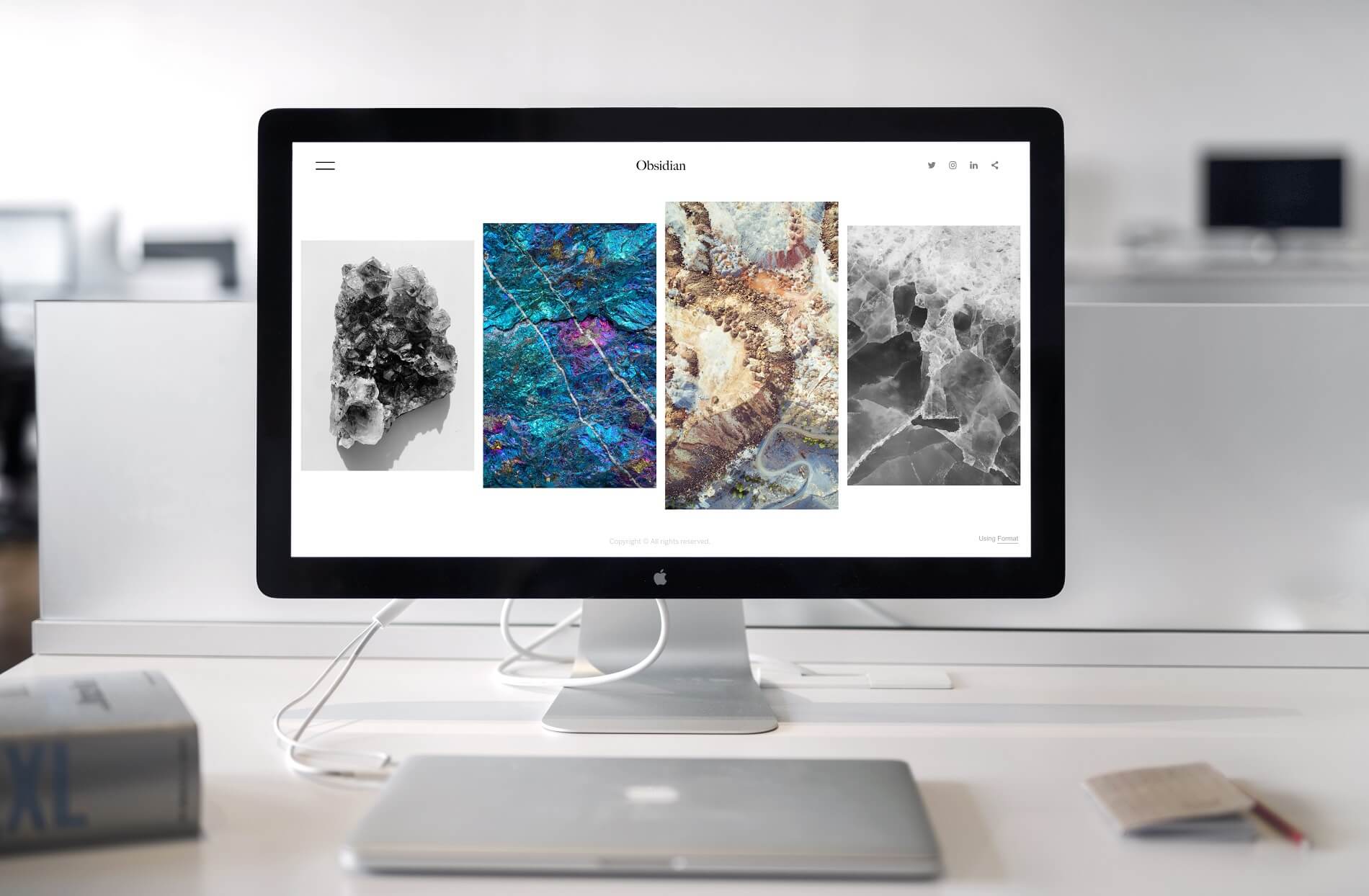
Have a look at the USP of the Apple MacBook.
As you can see, the text cries simplicity. It simultaneously conveys the idea of the MacBook being a lightweight device which is far more advanced than its competitors on the market.
Let’s now have a look at a USP that is NOT as effective as that of MacBook.

It’s not clear exactly how this company aims to build a “better internet”. Nor does it tell you the precise benefit you would receive from this “better internet”. On top of that, the image does not augment or define the company’s service in an easily comprehensible manner.
At this point, you are most likely wondering how you can craft a unique value proposition for your business.
It’s no exact science, but we have put together a few tips that you can implement right away:
- Keep your UVP text simple and easy for your desired audience to understand.
- Avoid hype like “never seen before” or “best in the world” along with any business/tech jargon.
- Tell people exactly how you are better than your competitors.
- Ensure it takes no more than 5 seconds to read and understand.
- Be sure to put more text in your UVP than your rivals. Research conducted by CXL Institute shows that users locate the UVP more quickly when there is more text.

2. CTA Button text and colours
CTA buttons are the medium through which you direct your website visitors to take your desired actions. This action could be signing up, downloading a piece of content you produced, registering for your event and so on.
It is very important for you to keep in mind that the text, colour and even shape of the CTA buttons on your website make users feel a certain way. You may have noticed this while browsing through a website yourself.
Since you want your site visitors to feel encouraged, or even compelled, to take your desired action, aspects of your CTA button must reflect these feelings.
So which colours trigger emotion and associations in our minds? Here is what we’ve found out:
- Red—Passion, love, power, anger, danger
- Blue—Calm, peace, trust
- Green—Fresh, growth, health, life
- Yellow—Happiness, bright, cheerful, youthful, warm, creative, earthly, sunshine
- Purple—Royal, elegant, cool, fun, vibrant, luxury
- Orange— creative, warm, fruity, sunset
- Pink— Feminine, soft, pretty, sweet
- Teal— Peaceful, calm, fun, ocean
When choosing colours for your logo, it’s imperative that you keep your brand persona in mind.
Let’s talk about the CTA button text.
How many people read your site CTA copy?
Unbounce has found that 9 out of every 10 people who read your site headline will read it, so there is no way you can leave this as an afterthought.
Unlike text and colours, there is no exact rule or data on which CTA shapes convert most.

The current trend is a rectangular shape with smoothed out corners (as shown above). We recommend this as a good place to start.
Here are some tips you can follow when designing your site CTAs:
- Keep the button copy relevant to the text/content surrounding it.

- Place only one CTA at any specific place of your website. This way, your visitors won’t have to decide which action they should take.
- If you do need to place more than 1 CTA in close proximity, then be sure to maintain the visual hierarchy.

The blue button – because of its brighter colour – garners more attention from site visitors than the “Login” button.
- Try adding a line of text (about 10 words max) close to your CTA to emphasise the importance/benefit of the action.


- Animate your CTA buttons.
The motion should be used in moderation and in accordance with your brand persona. For example, if your site falls into a youthful fashion niche, you can use a slightly faster pace of vibration, however.
Alternatively, if your brand focuses on formal clothing or spirituality, a subtle form of vibration would better reflect the brand persona.
- Your CTA button colour should stand out from its surroundings.
- The button should be large enough to be noticeable, but not take up excessive real estate on your website.
- You can add an element such an arrow pointing to the CTA close to the button to direct maximum user focus. This should not be overused, however.

- The button should be placed on the top-right corner, at the end of a sub-heading or in the middle of the region under a sentence that describes your product/service in vivid detail.


3. Internal linking
The purpose of internal linking is to give your visitors the option to go to a relevant piece of content or another page within your website. This not only adds value for the user but also screams professionalism.
Moreover, this lends your business trustworthiness while delivering smooth, pleasant user experience. These are some of the many values of internal linking, but don’t be fooled into thinking that’s everything!
Internal linking helps:
- Search engine crawlers navigate your site more thoroughly. This improves the chances that your site will rank highly in SERP and attract more organic traffic.
- Show the authority your site holds in the industry all over the website.
- Define your site architecture.